Table of Contents
In the fast-paced world of web development, having the right set of tools is crucial to streamline your workflow and boost productivity. When it comes to building web applications with React JS, one indispensable ally is React DevTools.
In this article, we’ll dive into the world of React DevTools, showing you how to install and use them effectively. Additionally, we’ll explore a list of top React JS development tools that you should consider in 2023. Let’s get started!
What is React DevTools?
React DevTools is a browser extension that enhances the React development experience. It allows developers to inspect React component hierarchies, view and modify component props and states, and even time travel through the changes in a React application. With React DevTools, developers gain invaluable insights into their application’s structure and behavior, making debugging and optimization a breeze.
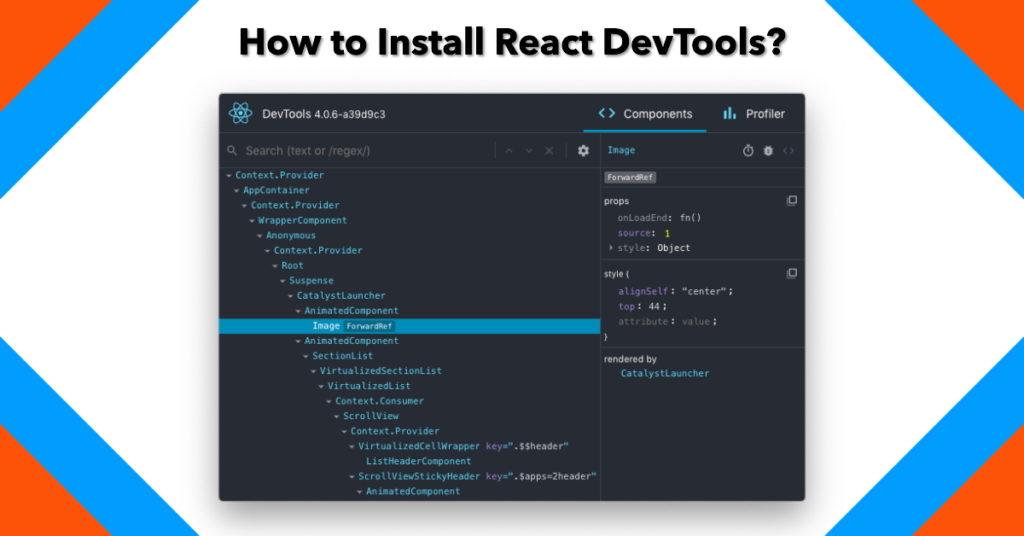
How to Install React DevTools?

Getting React DevTools up and running is a straightforward process. Here’s a step-by-step guide to installing them:
Step 1: Choose Your Browser
React DevTools is available for multiple browsers, including Google Chrome, Mozilla Firefox, Microsoft Edge, and others. Start by selecting the browser you prefer.
Step 2: Install the Extension
Navigate to your chosen browser’s extension store (e.g., Chrome Web Store or Firefox Add-ons) and search for “React DevTools.” Click on the extension, then click “Add” or “Install” to add it to your browser.
Step 3: Activate React DevTools
Once the extension is installed, you should see the React DevTools icon in your browser’s toolbar. Click on the icon to activate it.
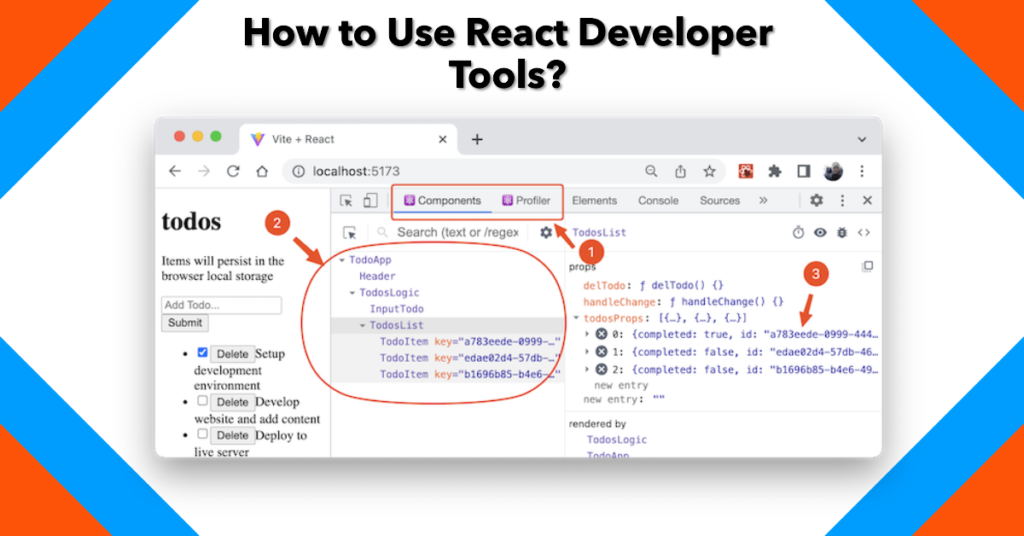
How to Use React Developer Tools?

Now that you have React DevTools installed, let’s explore how to use them effectively:
Inspecting Components
- Open your React application in the browser.
- Right-click on an element in your application and select “Inspect” or “Inspect Element.”
- Navigate to the “React” or “Components” tab in your browser’s developer tools.
Modifying Props and State
This feature is incredibly useful for testing different scenarios and debugging issues related to props and state.
- In the React DevTools panel, select a component you want to inspect.
- On the right-hand side, you’ll find tabs for “Props” and “State.” Click on them to view and modify the component’s data.
Time Travel Debugging
One of the most powerful features of React DevTools is time-travel debugging. It allows you to record and replay component state changes, helping you identify the source of bugs or unexpected behavior in your application.
Read Also
Next js vs React: A Comprehensive Comparison
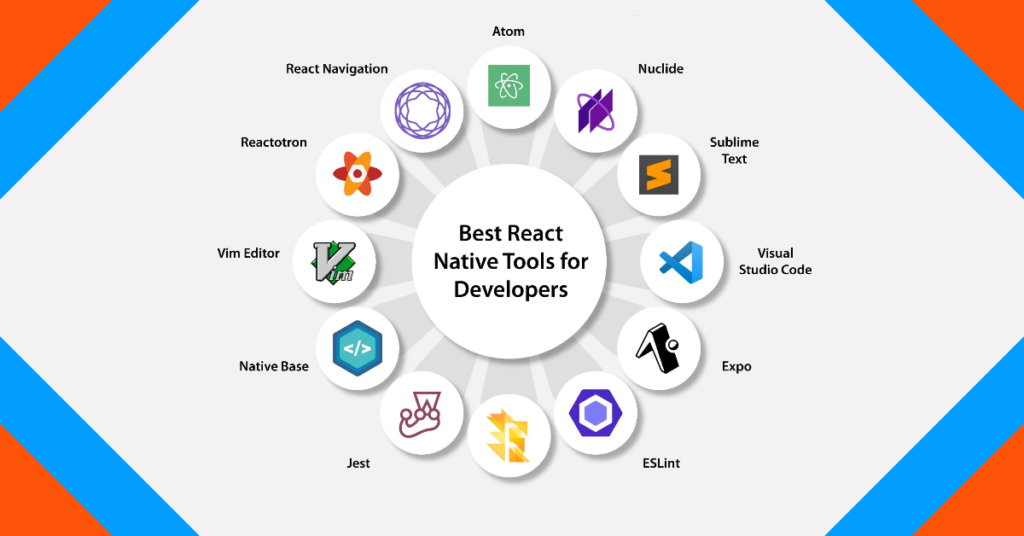
Top 10 React JS Development Tools List – 2023

In addition to React DevTools, here’s a list of other essential development tools for React JS in 2023:
1. ESLint
ESLint is a static code analysis tool that helps you maintain code quality and consistency in your React projects. It can be integrated seamlessly into your code editor. Learn more
2. Prettier
Prettier is a code format that ensures your code is consistently styled, enhancing readability and collaboration among team members. Learn more
3. Redux DevTools
If you’re using Redux for state management in your React applications, Redux DevTools provides invaluable insights into your application’s state changes and actions. Learn more
4. Webpack
Webpack is a powerful bundler that helps you manage your project’s assets and dependencies efficiently. It’s a must-have tool for modern React development. Learn more
5. Jest
Jest is a JavaScript testing framework that simplifies unit testing and integration testing of React components. It’s known for its speed and ease of use. Learn more
6. Storybook
Storybook is a development environment for designing and testing UI components in isolation. It’s perfect for creating and documenting UI components in your React project. Learn more
7. Cypress
Cypress is an end-to-end testing framework that ensures your React application functions correctly from the user’s perspective. Learn more
8. GraphQL Playground
If your React app uses GraphQL for data fetching, GraphQL Playground provides a user-friendly interface for exploring and testing GraphQL queries and mutations. Learn more
9. Netlify
Netlify is a hosting and automation platform that makes deploying React applications a breeze. It offers features like continuous integration and serverless functions. Learn more
Read Also
Next js vs React: A Comprehensive Comparison
Conclusion
In conclusion, React DevTools are an indispensable asset for React JS developers. They provide deep insights into your application’s components, making development and debugging more efficient. Additionally, staying updated with the latest React JS development tools, like those mentioned in our list for 2023, can significantly enhance your development workflow and product quality.
FAQs
Q1: Are React DevTools compatible with all versions of React?
Answer: Yes, React DevTools are designed to work with all versions of React.
Q2: Can I use multiple React development tools together?
Answer: Absolutely! Combining different React development tools can provide a comprehensive development experience.
Q3: Is React DevTools open source?
Answer: Yes, React DevTools are open source and available on GitHub.
Q4: Are there any alternatives to React DevTools?
Answer: While React DevTools are widely used, you can explore alternatives like React Sight and Component DevTools.
Q5: Are the recommended development tools free to use?
Answer: Most of the recommended development tools are open source and free to use, but some may offer premium features or plans.

